さて、今回は先日投稿したこちらのWebサイトの作り方についての続編を書こうと思います。
Webサイトの作り方と言っても一言ではまとめきれないので…今後も書いていきたいと考えております。もし良ければどうぞお付き合いください。

前回までは横幅とカラムレイアウトを決めてデザインを作り込みましょう!とかなり強引なまとめになってしまいましたが。。今回はもう少し先に進んだ具体的な話をしたいと思います。
Webデザインって難しいですよね?でもある程度コツをつかめば伝えたい表現をすることができます。

しかしWebデザインの場合はさらにサイト自体の使いやすさなんかも考慮しないといけません。。たまに紙媒体と比べて「やり直し効くから良いよね?」と言われたりしますが…思っている以上に奥が深く格好良ければ良いというものではないんですよね。。
さらにWebサイトは集客しなければ何の意味もありませんから…SEO対策なんかも考えなければいけません。
ターゲットキーワードを選定してそれに対するコンテンツを作り…と、話が終わらなくなってしまいますので、今回はWebサイトの作り方のデザインの話を進めたいと思います!
Webサイトのデザイン制作について
まずWebサイトとは“アート”ではないと少なくとも私は考えます。
アートよりもサイトの情報や内容をユーザーにわかりやすく整理して伝えるいわゆる“情報アーキテクチャ”を目指すべきだと思います。
そのため、もしかしたら現在はWebデザイナーもUIデザインの知識なんかも必要とされているのかもしれませんね!
この辺については最近、こちらの書籍を読んでいるんですがもの凄くわかりやすいです。
読んでみるとわかると思いますが難しいことは言っていません。しかしその当然のことを制作側として見逃していることに愕然とします。。
Webデザインを制作する際にぜひ参考にしたい一冊ですね。今読んでいておすすめの書籍です。
ワイヤーフレームを作る
なのでいきなりデザインを作り込むよりも案件によってはワイヤーフレームから制作してみるのもひとつの手です。(ラフとワイヤーフレームを一緒にして同時に進めたりもします。)
サイトを制作する目的をちゃんと考えて、少しずつWebデザインが持つ意味を固めていった方が説得力も増します。
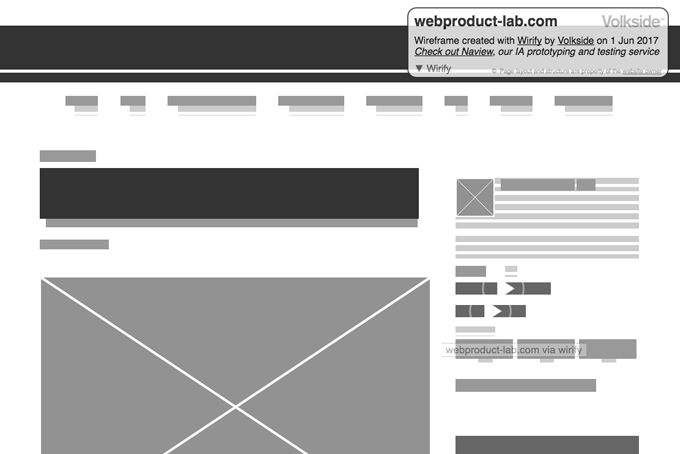
この場合、ページを一瞬でワイヤーフレーム化してくれる「Wirify」というサービスが参考になるかと思います。
これ良い!っと思ったサイトがどんなワイヤーフレームなのか調べてみると勉強にもなりますし今後の糧にもなります。どんどん参考にして引き出しを増やしたいところです。
使い方は簡単で下記サイトをブックマークツールバーに入れておき、ワイヤーフレームの参考にしたいページで「Wirify」をクリックすると一瞬でワイヤーフレーム化してくれます。戻りたい時はもう一度画面上のどこかをクリックすると元の表示に戻ります。
参考:https://www.wirify.com/
例としてこのブログをワイヤーフレーム化してみました。

配色を決める
ではデザインの方に話を進めましょう。
まずサイトのポイントカラーを決めておきましょう。
色をまとめるのって意外と難しいものです。慣れないうちはポイントカラーを元に同系色や彩度の調整によって色のバリエーションを作ってページデザインをまとめてみると良いでしょう。
色を使いすぎないことが逆にうまくまとまるコツにもなりますので配色に関しては色々と見て常に勉強しておくことをおすすめします。
あなたの制作するサイトはどのような表現をしたいですか?
よーく考えてみてください。
上品、豪華、元気、誠意など何を表現したいのかを考えてみると配色がどのような傾向にあるのかが少しずつわかってきます。
ど派手な超高級レストランって何か変ですよね?そういうことです。(そういうのもあるかもしれませんが…)
偉そうなこと言ってますが私も配色にはいつも悩まされます。。
なので私はデザイン関係の仕事に就いた時からずっとモニターの壁紙は単色グレーにしてあります。これおすすめです!
もうひとつコツとして、迷った時に一旦全体をグレーにしてみるのも手です。
いったんデザイン中の目をリセットするつもりでグレーにしてみると見せたいものの優先順位が見えてきますよ。
見出しデザインについて
Webデザインではパーツを繰り返し使うことが頻繁にあります。
見出しのデザインもそのうちのひとつです。CSSで言うhタグにあたる見出し1〜4くらいは用意しておくと良いでしょう。
参考:見出しデザイン.com -Webデザインの“見出し”を集めたサイト-
もちろん強弱は見てはっきりとわかるくらいが良いと思います。
ユーザーはサイトの全てを読みません。読書しているわけではなく“探したいもの”があるんです。それを見つけやすくするためにも全てを強調するとストレスになってしまいます。
情報を整理して優先順位を付けグループ分けして見出しをデザインするとわかりやすいと思います。
そしてWebサイトの管理のしやすさからも画像ではなくCSSで表現できるものでデザインしましょう。
この辺りが前回の記事でCSSの知識がWebデザインに必要な理由のひとつだと思います。
グローバルメニュー
サイト内ページを巡回するために必要な導線となるメニューです。
見た目ではなく機能性を重視してこちらもわかりやすいデザインを考えてみます。
ここでも画像ではなくテキストでデザインすることをおすすめします。
最近ではスマホでのアクセスも多いため読み込み速度や管理のしやすさなどを考慮するとテキストベースでデザインする方が後々管理しやすいです。
こちらも色んなサイトを見て表現の種類をストックしておきましょう。
参考:グローバルナビゲーションのブブンデザイン|Webデザインの“ブブン”を集めたブブンデザインアーカイブ 公式サイト
また、何もかもメニューに詰め込むよりも主要のコンテンツを見せるべきです。
ユーザーには迷わせるようではサイトとして機能していないようなものです。
メガメニューのようなロールオーバーで展開されるメニューも同じく、訪問してきたユーザーには一旦“探す”という作業が発生します。そのためユーザーのストレスにならないような配慮が必要です。
余白をデザインする
Webデザインをする上で大切なのはグループです。紙デザインももちろんですが、Webの場合はもっと大事です。
そのため見出しと本文のグループA・B・C、さらにそれのマージンなんかも考える必要があります。
Webデザインを制作する側はユーザー目線になることが大切とよく聞きますが、それって何を基準にしていいのかわからないので非常に難しいものです。。
なのでユーザーがどんな検索ワードで訪問し何を探し何を解決したいのかを考えてみましょう。そんなことを考えているとグローバルメニューの文言ひとつでも悩むと思います。
その回りにデザインは必要でしょうか?ユーザーに何かを考えさせるなら削除するべきです。初めて訪れるサイトでどこに気を惹かれたのか考えてみると良いかもしれません。
Webデザインは余白をどう使うのか?ということが重要となってくると思いますので一度そういったことを考慮してユーザー目線で考えてみましょう。
まとめ
Webサイトの作り方について少し進んだつもりでしたが、けっこうボリュームが出てしまったので続きはまた次回改めて詳細を書いていきたいと思います。
Webサイトを0から作るのってやはり大変ですね。作ってコーディングしてスマホ対応、集客・改善…と作って終わりでは全くありません。。
まだまだデザインの話なのでこの先は長いですが…また気長に書いていこうと思います。
ぜひみなさんのWeb制作のヒントになれば幸いです。それでは!