サイトを制作していく上で、snsボタンを設置することは、最近ではもう当たり前となっていますよね?
そこで、よく私が使うボタンで、上へ吹き出しの形にカスタマイズすることが多く、その都度その方法を探していた時に、個人的にまとめて見たい設置方法をまとめてみました。
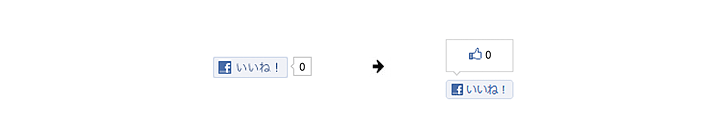
Facebook いいね!ボタン
https://developers.facebook.com/docs/reference/plugins/like/

いいね!ボタンを吹き出しにするには、この箇所を…
data-layout="button_count"
下記のように変更します。
data-layout="box_count"
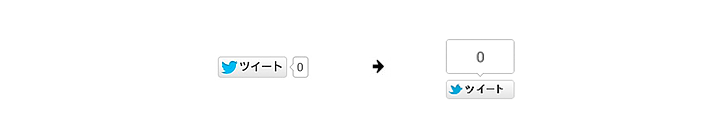
ツイートボタン
https://about.twitter.com/resources/buttons

ツイートボタンを吹き出しにするにはaタグに下記を追加します。
data-count="vertical"
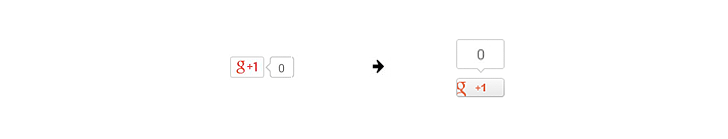
Google+ボタン
https://developers.google.com/+/web/+1button/?hl=ja

Google+ボタンを吹き出しにするには、この箇所を…
data-size="medium"
下記のように変更します。
data-size="tall"
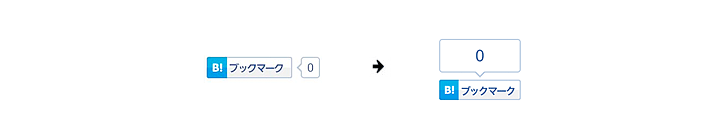
はてなブックマークボタン
http://b.hatena.ne.jp/guide/bbutton

はてなブックマークボタンを吹き出しにするには、この箇所を…
data-hatena-bookmark-layout="standard-balloon"
下記のように変更します。
data-hatena-bookmark-layout="vertical-balloon"
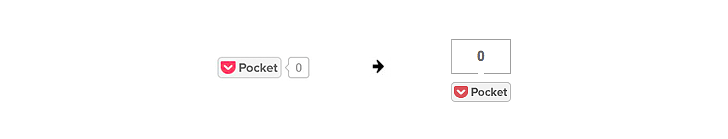
Pocketボタン
http://getpocket.com/publisher/button

Pocketボタンを吹き出しにするには、この箇所を…
data-pocket-count="horizontal"
下記のように変更します。
data-pocket-count="vertical
snsボタンに関してちょっとまとめ
以上が、私がよく使うSNSのボタンの吹き出しへのカスタマイズです。
恐らく、これからはSEOに依存しない集客方法が求められることになると思いますので、ぜひ今から対応しておきたいものです。
個人的に、世界ではFacebook・twitterのシェアは今まで多かったものの、これからはRSSやhatena、pocketのような「後で読む」使い方が主流になる気がします。















初めまして。参考になりました!
ありがとうございました。
(Pocketボタンのリンク箇所が違うような…)
初めまして。
ご指摘ありがとうございます。
訂正させていただきました。