アナリティクスでユーザーがどこから来たのか?どのページをどれくらい閲覧したのか?など、色々とサイト分析されているかと思いますが、ユーザーのマウスの動きはアナリティクスではわかりません。
この、アナリティクスではどうしてもわからないユーザーのマウスやスクロールなどの動きは「ヒートマップ」と呼ばれるツールで分析することができます。
「ヒートマップ」とは、ユーザーのマウスの動きや目線をサーモグラフィ状で可視化することによって、どこをクリックしているのか?どこまでスクロールしているのか?などがわかるツールです。
そのヒートマップを提供している会社は色々ありますが、無料で始められるものもあるので、ランディングページなどのページ改善の参考などに、試しで使ってみても良いかもしれません。
では、今回はこのヒートマップの中から「User Heat」をご紹介したいと思います。
User Heatに登録してタグを発行する
User Heatを使うには設置サイトとメールアドレスの登録が必要です。
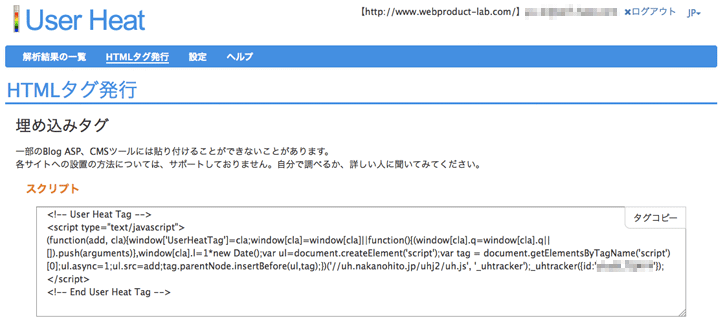
登録すると、すぐに管理画面に遷移してタグが発行されます。

この埋め込みタグをアナリティクスなどと同じように解析したいページに設置します。
はてなブログの場合だと、デザイン>カスタマイズ>フッターに追加します。
設置は簡単なので必要ないかと思いますが…WordPressだとプラグインもあるようですね。
あとは、データが蓄積されるのを待ちます。
ちなみにどのようにして分析しているのかというと…
マウスカーソルの動きだけでなく、マウスホイール動作、画面のサイズなど各種の情報から総合的に調査・判断しています。パターン認識や機械学習を利用してデータを分析しています。
とあるように、独自のアルゴリズムで推測しているようです。
アナリティクスと併用して分析すると、ユーザーの行動をより詳しく調べることができますね。
User Heatで見ることのできる解析結果
User Heatではタグを設置後、PVが増えると管理画面に解析結果が反映されはじめます。そして、ページごとにユーザーのマウスの動きなどを確認することができます。
PCとスマホを切り替えることができるので、スマホでの訪問が多いサイト解析にも便利ですね。
その解析結果は以下の3パターンから見ることができます。
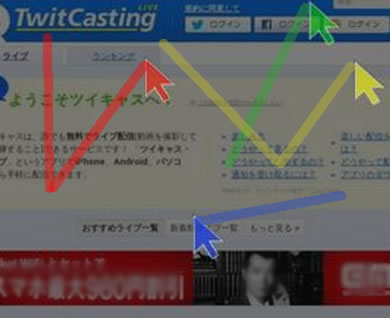
MOUSE

ランダムで5つのPVのマウスの動きが図に表示されます。
数字はマウスを止めた順番で、円の大きさはマウスを止めた時間により大きさが異なります。
※5PVのマウスの動きなので「MOUSE」をクリックする度に軌跡が異なります。
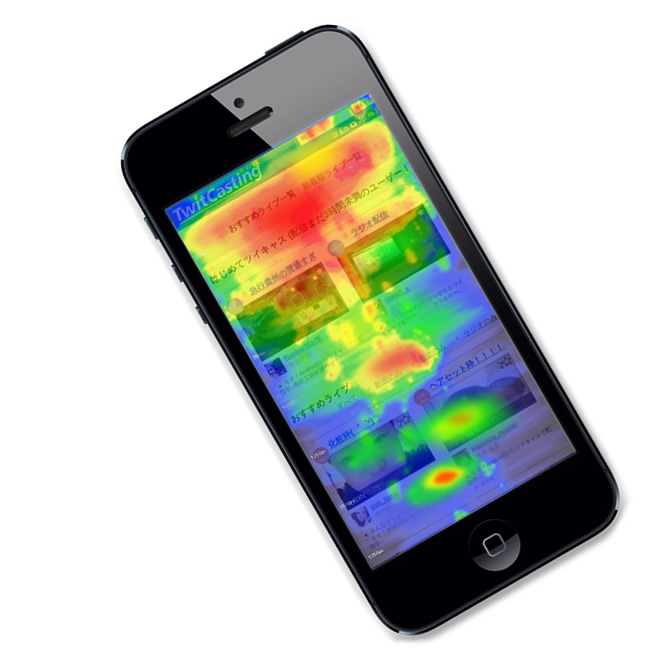
CLICK
ユーザーが実際にクリックしている所をサーモグラフィで可視化して確認することができます。バナーに限らずクリックしている箇所がわかるので、誘導の最適化・誘導させたいバナーの評価の参考などに役立ちます。
VIEW

ぺージ内の読まれている場所をサーモグラフィで可視化して確認することができます。
どのあたりまでスクロールしているのか、ということも予測できます。
また、HeatmapとInvisibleの2種類のサーモグラフィから選ぶことができます。
デザインは自分好みにしない
ヒートマップを使うメリットは…
- ユーザーがページのどこを見ているのか
- クリックしてほしいバナーは見られているのか
- どこまでスクロールしているのか
など、ページ内がどう見られているのかを確認することによって、改善を判断することができるということです。
Webデザインはどうしても個人的に「かっこいいもの」に隔たりがちですが、実際にはサイトを公開してユーザーの動向を見て判断して修正するべきだと思います。
サイトを立ち上げた後のデザインの調整は自分好みではなく、ユーザーの反応を試しながら最適化するようにしましょう。
アナリティクスだけではこういった解析はできないので、ぜひ参考にしたいところです。
ユーザーの動きを解析できるユーザーヒートまとめ
ユーザーヒートを見てみるとユーザーのサイトを見た反応がわかってしまうため、自分が意図した所を見ていない…なんてことや、下までスクロールしてない場合もあります。
これを元に、何が問題なのかを考えてひとつずつ改善を行いましょう。(急に色々やるとわからなくなってしまいます。)
さらに、このUser Heatはスマホにも対応しているので、レスポンシブ化した後にCVRが下がってしまった…といった方にもおすすめです。
他にも、DeeBoard(ディーボード)といった有料の解析ツールもありますので、ユーザーの動きも考慮してサイト改善に役立てましょう。