みなさん…はてブロimageTitleという便利なアドオンをご存じですか??
私は以前、はてなブログに配置した画像のaltについて記事を書きました。
この記事では、はてなブログで配置した際、自動で付与されてしまう意味を持たないaltの文字列を正しく入力した方が良いんじゃないか?というものでした。
そして、これを正しく設定するには編集モードをHTML編集に変更して手動で入力しなければいけませんでした。。

しかし、FirefoxとChromeに「はてブロimageTitle」という今回ご紹介するアドオンを入れることで、この作業を簡単にしてくれるものがあります。
画像検索も侮れませんからね。。
できれば設定しておきたいところです。
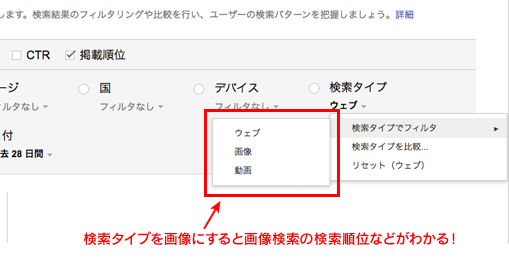
もし、実際に画像検索でどれくらいのトラフィックがあるのか気になるなら、サーチコンソールの検索トラフィック>検索アナリティクスから、以下のように検索タイプで「画像」を選択することで画像検索した場合の検索順位やクリック数を確認することができます。

この結果を見ると、人によってはトラフィックの機会損失に気付く方もいらっしゃるのではないでしょうか?
では、はてブロimageTitleの使い方についてご説明していきたいと思います!
はてブロimageTitleを追加する
まず、はてブロimageTitleはFirefox、Chromeの機能拡張として使うことができます。
それぞれのブラウザで検索すると機能拡張を追加する画面が出てきますので追加しましょう。(シークレットウィンドウだと追加できません。)
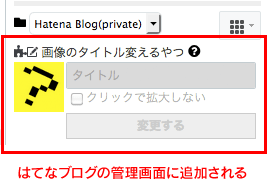
すると、はてなブログ管理画面サイドバーの「写真を投稿」に下記のような画面が追加されます。
とりあえずこの黄色背景の?のアイコンが表示されていれば問題ありません。

はてブロimageTitleの使い方
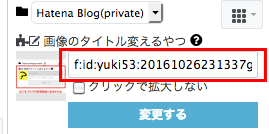
使い方は簡単です!いつも通り写真を投稿ボタンでアップしたら、そのアップした画像をサイドバーのアイコンの方で選択します。
すると、下記のように現在設定されているaltが表示されるのでここを設定したい文言に書き直します。

そして、その下にある貼り付けボタンをクリックして画像を配置します。
するとtitleとaltが変更されて配置されていることが確認できます。
この機能拡張は、サイドバーでaltを変更したい画像のアイコンを選択して、そこに設定したいテキストを入力して、それを配置する。といった使い方です。
いったん投稿した画像を書き直して張り直すって感じですかね?
ちょっとクセのある使い方なので、気になる方は実際に使ってみることをおすすめします。
問題点は?
ここでひとつ気になった点があります。
それは、私はaltを変更したかっただけで、画像のtitleは入れたくない…という点です。
しかし、このアドオンではtitleとaltに同じテキストが設定されてしまいます。
titleとaltの意味は?
titleはマウスオーバーすると設定したテキストが表示されます。
そしてaltは主にその画像がどういったものなのかを検索エンジンに伝えるものです。
検索エンジンは画像に何が描かれているのかまでは読み取れないですからね。。
意味を持たない画像なら必要ありませんが、重要な画像の場合は設定しておいた方が検索エンジンに理解してもらうためにも必要な設定と言えます。
ということで、altには画像の説明文、titleには画像の説明文も間違いではなさそうですが、実際に閲覧しているユーザーに対してのテキストとなります。
こう考えてみると若干用途が違いますね。
なので、私はこれを同じ文言にして設定するのは過度なSEO対策をしているような気がして何かひっかかります。。
はてブロimageTitleについてまとめ
すごく便利なアドオンですが、先ほど言ったように今ひとつなところもあるのも事実です。
例えば、titleとaltを別々で設定できたり、設定する・しないなど…もう少し柔軟性に優れていればもっと良いなーっと思いました。
私は今までトップの画像にだけaltを手動で入れて公開していましたが、このアドオンを利用して、運用していきたいと思います。都度、titleは消すかもしれませんが。。
重要だと思われる画像だけならそこまで手間ではないので、簡単に設置することができます。
記事が多くなってくると後々編集するのが大変になってくるので、やりやすいような方法で画像検索にも対応しておきたいですね!