さて、今回はブログでよく見かける下記のようなマーカーを引いた感じの設定方法についてです。
サンプルテキストです
<span style="background-image: linear-gradient(transparent 50%, #cce0f3 50%);">サンプルテキスト</span>です
これは、cssで簡単に指定することができます。
linear-gradientとは、グラデーションを表現するcssの値のひとつで、backgroundまたはbackground-imageといったプロパティにこの値を利用することで画像を使わずにグラデーションを表現することができます!
けっこうこの辺りって少し調べればコピペで済んじゃうんですが、なぜそういった表現になるのかを知っておくことで自分で微調整することができます。
なので、これを機にlinear-gradientの設定方法を覚えて自らカスタマイズできるようになりましょう!
linear-gradientの使い方基本
まず、基本的な使い方はこちらです。
{background-image:linear-gradient(transparent 開始位置%, マーカーの色 終了位置%);}
先ほども言ったように、linear-gradientはグラデーションを表現するためのものです。ですので、開始の色と位置・終了の色と位置が必要となります。
開始の色と位置の設定
では、まず開始の色と位置についてご説明します。上記のタグのように開始の色をtransparentとしていますが、transparentとは透明という意味です。
そして、開始位置を例えば0%にすることで一番上から透明が開始されるということです。これを50%にすることで半分からグラデーションが開始されます。
ちなみにデフォルトでは上下のグラデーションとなっています。
とりあえず次に進みます。
終了の色と位置の設定
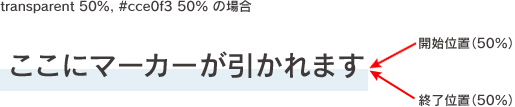
続いて終了の色と位置を設定するわけですが、ここで例えば終了位置を開始位置と同じく50%にしたとすると徐々に色が変化する領域がないため、透明と終了で設定した色の境界がくっきりとすることができます。

つまり、開始と終了の位置を同じくすることで、グラデーションには見えなくなり、マーカーを引いたような感じを表現することができるんですね!
これを知っておけば、開始位置と終了位置を調整することでマーカーの太さを微調整することができるということです。
まとめ
今回はlinear-gradientによって、テキストにマーカーを表現する方法だけをご紹介しましたが、実際にはもっと色んな表現ができます!
例えば、背景に角度を付けた斜めのグラデーションや、複数の色を使ったグラデーションなど考えようによっては今まで画像でしか表現することができなかったデザインがcssのみで表現することができるようになります。
最近はスマホ検索がPCを超えたという記事も見かけましたし、下記の記事にも書きましたが、モバイルファーストインデックスの導入のニュースもありましたから、今後スマホの閲覧はcssをうまく使って少しでも軽くしたいところです。

また、レスポンシブデザインについてはこちらもご覧ください。

ちなみに、はてなブログの場合はcssのstrongにこのマーカーを指定しておけば、通常太字で表示されるところが簡単にマーカーで表示することができます。
気になる方は、ぜひ参考にしてみてくださいねー!