先日、こちらの記事に多くのアクセスをいただきました。
やはり、みなさんトラフィックの増減については気になっていることと思います。特に気になっているのは、トラフィックが下がったブログの傾向ではないでしょうか?

そしてありがたいことに、この記事に対して「うちは上がった」または「うちは下がった…」などのコメントをいただきました。
そこで、せっかくなので、そのサイトを比較させていただいて、どういったサイトが影響を受けているのか?個人的に傾向などを調べてみました。
さらに、私のサブブログでコンテンツの書き方などをテスト的に投稿してみました。(こういう時にもサブブログって便利ですね!)
その結果からわかったことを今回、私なりにまとめてみたいと思います。
Googleが順位を下げたページの傾向
基本的にドメインオーソリティの高いサイトが上位に目立つ印象となった検索結果ですが、今回参考にさせていただいたブログを比較して調べてみた結果以下のような傾向が見られました。
※もちろん個人的な仮説なので、事実とは異なる可能性も充分あります。
- 文字数が多ければ上位という訳ではないが少なくてもダメ
- キーワードに対して強調タグ(strong)は控えた方が良いかも
- 引用はしばらくは極端なほど神経質になる必要がありそう
では、順にご説明してみたいと思います。
文字数について
長文コンテンツが下がったとは一概には言えませんが…下がっているブログを見ると短い記事もありました。しかし、それが検索順位を下げる理由とまではいかないような気がするんですけどね。。
試しに短めの記事で投稿してみましたが、もちろん良い結果にはなりませんでした。
そのため今後は、文字数ではなく単語数で考えてみた方が良いかもしれません。
言い回しで文字数を稼いでも本質を欠いてしまうことにもなりかねませんからね。
リライトするなら、なるべく短いコンテンツで内容の濃いものを目指すべきなのでしょう。
だから、上位表示されているページには長文コンテンツや比較的短めのコンテンツが混在するんだと思われます。
これからはさらにキーワードの見つけ方が重要となりそうですね。
競合がいなければ恐らく平和です。

strongタグについて
次に、はてなブログで記事を書いていて、簡単に文字を強調表示することができる便利なstrongタグですが、記事内の重要だと思われるテキストに適切な場合に使うということがユーザーのことを考えた本来の使い方ではないでしょうか?
当然と言えば当然ですが、このstrongタグを上位表示させたいキーワードにばかり使っていると下記のように、上位表示させたいことを優先していると判断されてしまう可能性があります。
今回のアップデートにより、ユーザーに有用で信頼できる情報を提供することよりも、検索結果のより上位に自ページを表示させることに主眼を置く、品質の低いサイトの順位が下がります。その結果、オリジナルで有用なコンテンツを持つ高品質なサイトが、より上位に表示されるようになります。
引用:Google ウェブマスター向け公式ブログ: 日本語検索の品質向上にむけて
かく言う私もこれに関しては身に覚えがあるのですが。。Googleのクローラーに正しい情報を伝えるつもりがいつの間にかユーザーファーストではなくなってしまっていたのかもしれません。
しかし今回、比較させていただいたブログでもこれに当てはまらないのに、下がったという方もいらっしゃったので、これも一概には言えないでしょう。
もちろん、strongタグの使用自体がダメなわけではないので、読んでもらえる方に有益となることを考えた上で使うようにすると良いと思います。strongタグ自体、検索順位を上げるためのものではないということです。
これからはそういったことを特に念頭に置いた上で記事を作る必要がありそうです。
参考までに、strongタグの装飾方法に関して以前こちらの記事にも書きましたが、強調表示の見た目をスタイルだけで変えることができます。ぜひご覧ください。

強調表示にパターンが欲しい場合
その他にも別の表現で強調したい場合には、strongではなくmarkタグなんかを使用すると良いでしょう。
と言っても、装飾を変えるだけなので何のタグでも良いんですが…もし検索順位が目的でないなら他のタグに差し替えても問題ないはずですよね?
ブログ内でスタイルを統一した装飾を用意しておくと、クラス指定するだけなので便利です。(「HTML編集」から指定する必要がありますが…)
記事数が多いと大変な作業となってしまいますが、ユーザーのためを考えてその場に合った装飾タグを選択するようにしましょう。
引用について
これについては引用そのものがダメということではなく、引用する割合の問題のような気がしますね。
記事全体のほんの少しの割合で参考程度に引用するならユーザーに有益となるコンテンツを作るためになるので問題ないかと思われますが、全体を通して見た時に少しでも引用が多く感じたら、主観などのオリジナルコンテンツを追加するといったリライトが重要となってくるかもしれません。
去年問題となった件も引用リライトですからね…
Googleからするといくら引用の表示があったとしても、それはコンテンツの一部と見なされてしまうわけですから、やはり比率には気を付けたいと思います。
今回参考に使用したツール
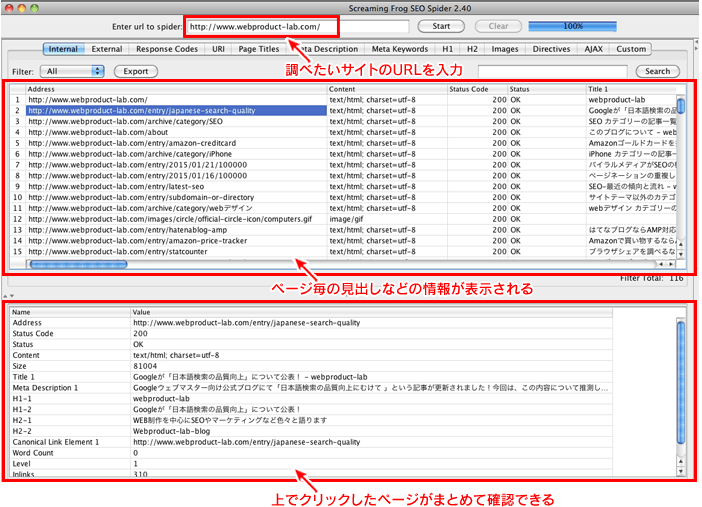
そして、今回比較させていただいた際に使用したツールがこちらです。
「Screaming Frog SEO Spider」とうツールなんですが、WindowsとMac両方で使うことができます。
これによって各ページに設定されているタイトルやh1、h2などの見出し、他にも内部・外部リンクの数や使用されている単語の数なんかもわかります。
上記のページでダウンロードボタンをクリックすると、自動でそのパソコンに合ったインストーラーを表示してくれるので英語サイトですが、その辺はわかりやすいです。
そして使い方は簡単で、インストール後にurlを入力して「Start」を押すだけです。
無料版は500件までの記事しか読み込むことができないようですが、軽く調べる程度なら充分な数だと思われます。

自分のサイトと比較してみるための参考に使ってみても良いかもしれません。
まとめ
今回、ざっと下がった傾向を調べてみましたが、みなさんのブログはどういった傾向でしたか?
トラフィックの増減にはあまり気にすることなく今まで通りのブログ運営をしていきたいところですが、Googleの動向も少し気にしながら変化にも対応していきたいところですね。
下記の記事にもあったように、AIもどんどん学習するにつれて文字数ではなく単語の比較によってページに優劣を付けるでしょう。
そして、今回の傾向などを調べてみて、リライトが重要と改めてわかった私はすぐにこちらに本を購入しました。
これからはこういったボキャブラリーに関しても勉強が必要ですね。
自サイトを上位表示させることだけが目的ではないですが、ブログを書く以上は検索からの流入は大きな集客元ですからね!傾向は知っておきたいところです。
なんだか、SEOを知れば知るほど裏目に出るような気もしますが…うまく対応していきたいと思います。