サイトやブログを管理していて、テキストの左右に線を引きたい時ってありませんか?
実はこれCSSで表現することができます。
その方法は何通りかあるようですが、今回は個人的にいつも使っているFlexBoxというCSSを使った方法をご紹介したいと思います。
ちょっとした見せ文字や、見出しなんかに使うと印象が変わりますので、ぜひ使ってみてください。
追加するCSS
はてなブログの日付に反映させてみる
では、今回ははてなブログのタイトルまわりの日付の部分に線を引くという話で進めたいと思います。
コピペでも反映できますので、クラス名だけ任意で変更して試してみてください!その際には必ずバックアップしておきましょう。
まず、はてなブログの日付にはこちらのクラス名が付与されています。
entry-date date first
クラスは半角スペースで複数の要素を指定することができるので、この場合は「entry-date」「date」「first」という3つの要素のどれかに対してプロパティと値を追加すると日付の箇所に反映されるというわけです。
では、今回は「date」というクラス名に追加していきたいと思います。
※スマホにも適応させたい場合はスタイルを<style>〜</style>で囲むこともお忘れなく!
左右両方に線を引く場合
dateという要素に以下のプロパティを追加します。
.date {display:flex; align-items:center; text-align:center;}
.date:before {margin-right:5px; border-top:1px solid #ccc; content:""; flex-grow:1;}
.date:after {margin-left:5px; border-top:1px solid #ccc; content:""; flex-grow:1;}
するとこんな感じに表現できます。(下記サンプルではクラス名をdate_20170331としてあります。)
【サンプル】
.date_20173031 {display:flex; align-items:center; text-align:center;}
.date_20173031:before {margin-right:5px; border-top:1px solid #ccc; content:""; flex-grow:1;}
.date_20173031:after {margin-left:5px; border-top:1px solid #ccc; content:""; flex-grow:1;}
flexについて説明するとここでは書ききれない程の情報量となってしまうので、省略しますが、簡単に説明するとdateボックスにflexを指定してalign-itemsによって上下中央に設定します。
あとは疑似要素を利用して空のコンテンツにボーダーを設定し、flex-growで自由に伸ばしているだけです。これによってテキストの文字数に関係なく横幅いっぱいに線が表示されます。簡単ですね!
疑似要素についてはこちらもご覧ください。

テキストは左寄せで右に線を引く場合
先ほどのCSSでテキストの中央揃えと、左の線のプロパティを削除するだけです。
.date {display:flex; align-items:center;}
.date:after {margin-left:5px; border-top:1px solid #ccc; content:""; flex-grow:1;}
こちらもこんな感じですね。(下記サンプルはクラス名をdate_20170331_rightとしてあります。)
【サンプル】
.date_20173031_right {display:flex; align-items:center;}
.date_20173031_right:after {margin-left:5px; border-top:1px solid #ccc; content:""; flex-grow:1;}
対応するブラウザについて
しかし、flexboxには少々問題点もあります。
それは、CSS3から登場したため対応していないブラウザもあることです。
下記のページで対応ブラウザとバージョンを確認してみてください。
参考:Can I use… Support tables for HTML5, CSS3, etc
と言ってもこれを見てみると、最近のFirefoxやChromeは対応しているようなので、IEとsafari辺りを対応するか考慮するくらいでしょうか?
ブラウザのシェアを調べてみて対応を考えてみても良いかもしれませんね。

今回は、テキストに線を引く程度のものなので、ブラウザが対応していなくても表示が崩れることはないかと思いますが、CSSでflexを利用すると簡単にfloatのように横並びにすることができます。(縦幅なんかもjsを使うことなく均等にすることも可能です!)

そういったレイアウトにflexを使っている場合には、慎重に対応させた方が良いでしょう。(※他ブラウザに対応するためのハックについては今回省略します。)
ボーダーの色を決める・探す
そして、テキストの左右に引く線の色に関しては、そのテキストよりも少し薄い色を指定すると馴染みます。
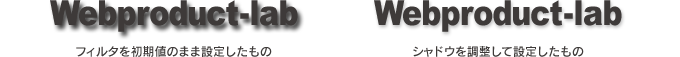
例えばPhotoshopのシャドウをデフォルト設定のまま使っていませんか?あんな離れた濃い影はわざとらしくて自然ではありません。
なので、下記画像のようにシャドウをもっと近くして薄くしてみると自然と馴染むと思います。

場合によっては無くても変わらないのでは?というくらいシャドウを薄くしますが、これがあるのと無いとではけっこう違いがあるんですよね。
こういったディティールにまでこだわってみると全体の印象が変わるので、ぜひ試してみてください!
と、話は逸れましたが…私は色を選ぶ時はPhotoshopで行っています。
しかし、下記のようなツールも便利なので場合によってはこちらも参考にしてみてください。
コツとしてはテキストに設定している色を選び、彩度を下げてボーダーの色に設定すると馴染むはずです。色が薄くても目は線を想像しますから問題ないですよ!
まとめ
ということで、CSSでテキストの左右に線を引く方法について簡単にご説明しましたがどうでしたか?こうしたちょっとしたあしらいでブログデザインにひと味加えることができますよね。
このブログの日付(PC・スマホ)にも設定してみましたので、参考にしてみてください!