みなさん、Photoshop使ってますか?私は、Photoshopが大好きです。
Webデザイン全般から、写真の切り抜きや補正など幅広く使えるPhotoshopは、私にとって無くてはならないソフトのひとつです。
そんなPhotoshopの使い方の中で、髪の毛のような細部まで早く、キレイに切り抜く方法を私なりにまとめたいと思います。
Photoshopでデザインする時に役立ちますよー!ぜひ、参考にしてみてください。
※今回はphoto-acさんの画像をサンプルに使わせていただきました。
Photoshopでできること
Photoshopで部分的に切り抜いて使いたい場合って多いですよね?
そもそも、Photoshopでできることって、大きく分けてこれくらいなんです。
- 色などの補正
- 切って貼る
かなり大ざっぱに言いましたが、この要素を色々と組み合わせて使ってコラージュしていくわけです。
もう少し具体的に言うと…使いたい複数の画像を切って貼って、色・画質の補正をして、文字を載せる、フィルタをかける…といった感じでサイトやバナーなどを作っていきます。
では、切り抜きの説明をしていきます。
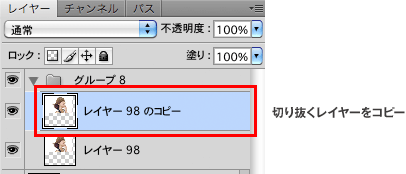
切り抜きたい画像はコピーしておく

まず、切り抜きたい画像のレイヤーをコピーしておきます。
これは、後ほど微調整するために使います。
抽出フィルタで大ざっぱに切り抜く
Photoshopで画像を切り抜く方法は、さまざまですが、私は色々と試した中で、Photoshopの「抽出」が一番キレイで、早く切り抜くことができる気がします。
しかし、この「抽出」は、cs4以降からは外されていて、別途プラグインとしてダウンロードしないといけません。なので、最近では知らない方もいらっしゃるかもしれません。
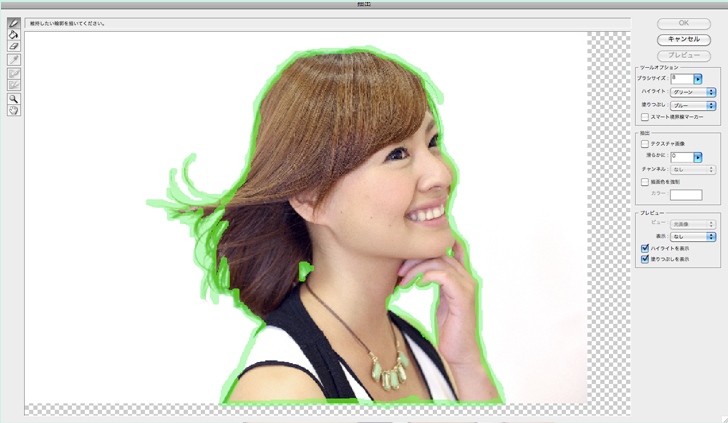
さて、この抽出を使った切り抜きですが、まずは大ざっぱで大丈夫です。後ほど調整していくので、ぱぱっと抽出しちゃいましょう。
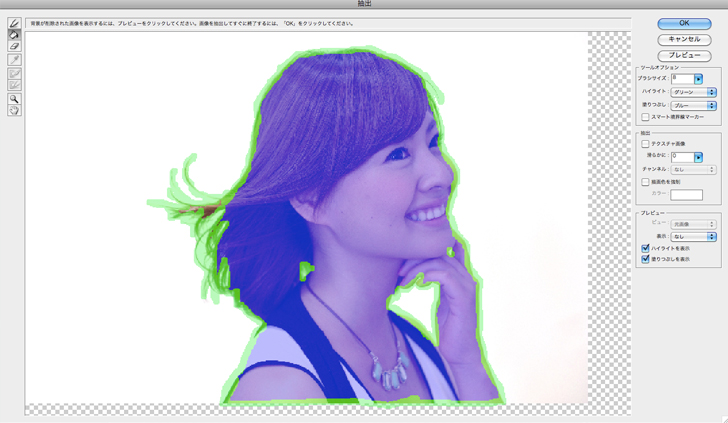
切り抜きたい境界線をブラシでなぞります。このブラシはサイズを変えることができ、境界線を小さくして切り抜く処理範囲を小さくすることによって、この時点でキレイに切り抜くことができます。

切り抜きたい境界線をなぞったら、残しておきたい所をバケツツールで塗りつぶします。

この、抽出画面で、「滑らかに」という設定があります。
これは輪郭がはっきりしていないような写真の場合に高くすると、自然に切り抜くことができます。
滑らかに:0の場合

滑らかに:100の場合

このように、切り抜く輪郭によって調整してください。
そして、この抽出だけで、写真の質によってはこれだけでだいぶ良い感じで切り抜かれているかもしれません。
不要な箇所を消して、消しすぎた箇所を足す
では、次の例です。
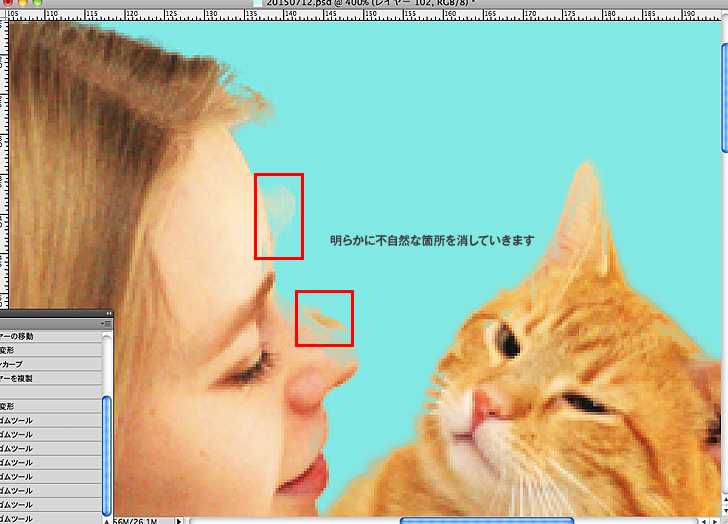
先ほどの画像は抽出だけでうまく切り抜けましたが、こちらの画像のように、なかなかうまく切り抜けない場合も多々あります。

このような場合は、抽出する前のレイヤーをコピーしてあるので、とりあえず不要な箇所を消しゴムツールで消していきましょう。

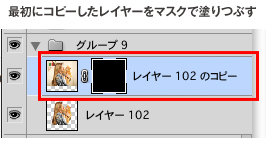
次に、最初にコピーしておいたレイヤーをマスクで塗りつぶします。

今度は、塗りつぶしたレイヤーから、消しすぎた所を少しずつ足していきます。

最後に、リサイズして色補正・シャープなどの調整をして完成です。
※もし、再度リサイズの可能性があるなら、別でレイヤーをスマートオブジェクト化にして保存してください。
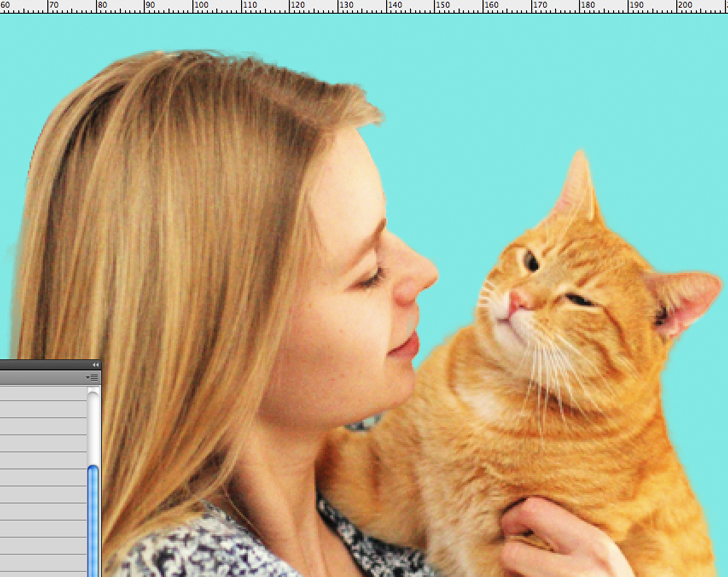
そして、背景を配置して(背景との被写界深度などは置いといて…)今回は、こんな感じに仕上げました。背景の色と合うように調整してください。

Photoshopで細かい画像を切り抜く方法まとめ
今回は、Photoshopで早く切り抜く方法の中で、抽出で切り抜く方法をご紹介しました。
当たり前ですが…抽出は境界のコントラストが高い方が楽にできるので、ある程度色補正を行ってから抽出することをおすすめします。
このように、Photoshopでデザインする時に便利な切り抜きは、なるべく短時間で済ませたいものです。
切り抜く写真にもよりますが、やりやすい方法でテンプレ化しちゃいましょう!