そういえば、休暇中ではありますが、Googleのスパム対策チームのリーダーであるマットカッツ氏のブログを見たことはありますか?
と言っても、個人のブログなのでSEOにそこまで力を入れてはいないと思いますが、SEOの権威である方のブログを見ることで、何かヒントになることがあればと思って少しタグを見て調べてみました。
Matt Cutts: Gadgets, Google, and SEO —
他にもsimilarwebやSEOチェキなどで調べてみると面白いかもしれません。
では基本の、トップページ・カテゴリページ・個別ページに絞って見てみたいと思います。
トップページ

まず、ブログはWordPressで構築されています。
テーマはSEOに強いと評判の「Genesis」という有料テンプレートを使用しているようです。
WordPressはSEOに強いと認めているだけあって、本人も使っているんですね。
ワードプレスを選ぶことは、非常に良い選択です。
なぜなら、ワードプレスは、SEOに関する多くの問題を自動的に解決してくれて、SEO(サーチエンジン最適化)の手法の80%~90%に対応するように作られているからです。
引用:Google検索の責任者やSEOの天才も認めるWordPressのSEO効果 |
また、使用しているプラグインはこちらの3つのみでした。
- WP Super Cache(キャッシュ)
- Jetpack(31種類の色々な機能)
- Cookies For Comments(コメントのスパム)
ちなみに下記サイトでWordPressを使用した競合などサイトが使用しているテーマとプラグインを調べることができます。
上記のサイトで調べた際になぜか出てきませんでしたが、フッターにWordPress.com Statsというアクセス解析プラグインのスクリプトが記述されていました。
と思ったら…これはJetpackの一部のようですね。
このブログではプラグインのアクセス解析を使用していて、なぜかアナリティクスは使っていないようです。
私は、JetPackプラグインに関しては使ったことがなかったので、今後調べてみたいと思います。
ヘッダー
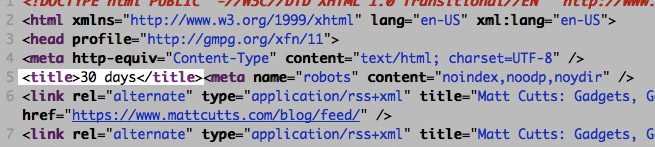
前置きが長くなりましたが…トップページのヘッダー周りから説明していきます。
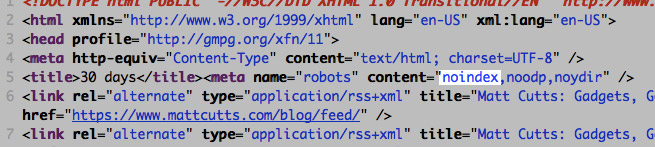
まずページャーにはprevとnextが全ページに設置されていて、canonicalタグはGoogleが推奨するようにそれぞれのページに向けられて設定されていました。
<link rel="prev" href="https://www.mattcutts.com/blog/" />
<link rel="next" href="https://www.mattcutts.com/blog/page/3/" />それと、robotsに対して、noodp,noydirが指定されていましたが、noodpはGoogleのディレクトリに登録してあった時のなごり?なんでしょうか?でも、noydirはサポート終わってたような?
アーカイブを見ると2005年7月からブログをスタートさせているようなので、昔から設定していたのでしょうね。
そして、SNS用にOGPが設定されていました。
<meta property="og:type" content="website" />
<meta property="og:title" content="Matt Cutts: Gadgets, Google, and SEO" />
<meta property="og:url" content="https://www.mattcutts.com/blog/" />
<meta property="og:site_name" content="Matt Cutts: Gadgets, Google, and SEO" />
<meta property="og:image" content="https://s0.wp.com/i/blank.jpg" />
<meta property="og:locale" content="en_US" />見出しタグはh1とh2とh4のみ
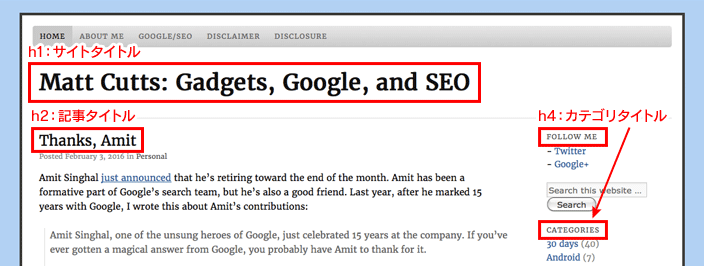
次に見出しタグですが、h1はページタイトルに使われています。
HTML4で記述しているため、h1は1ページに一箇所の使い方をしています。

そして、各記事のタイトルにはh2を使われています。
また、h3はなく、h4に「Follow me」や、「Categories」などのコンテンツタイトルが設定されていました。
カテゴリページ
カテゴリページに関してはnoindexにした方が良いという方と、インデックスさせるべきという方の賛否ありますが、この方のブログはnoindexを設定しているようです。

それと、ページタイトルに関してはサイト名は記述されてなく、「カテゴリ名」だけが設置されています。noindexにしている時点であまりSEOには関係ありませんが。。

また、h1は無く、記事タイトルはh2で設定され、h4はトップと同じくコンテンツのタイトルに設定されています。
カテゴリページにはOGPの記述はありませんでした。
canonicalは、ページャーもそのページに向けられて設定されていました。
個別ページ
個別ページではサイトタイトルがh1からpタグに変更され、その代わりに記事タイトルがh1となっていて、h2はありませんでした。
そして、コメントのタイトル(div id=”coments”のタイトル)がh3となっています。トップページにh3が無かったのはこのためなんでしょうね。
また、h4はトップと同じくコンテンツのタイトルに設定されています。
SNS関連のタグはトップページのものにTwitterCardも含め、一部追加されていました。
<meta property="og:type" content="article" />
<meta property="og:title" content="Solving a Verizon issue (Nexus 5X)" />
<meta property="og:url" content="https://www.mattcutts.com/blog/verizon-visual-voicemail-texts/" />
<meta property="og:description" content="I solved a problem today and figured that I’d document it for the rest of the world. Every time someone left me a voicemail on Verizon, I would get a cryptic text from Verizon at 900080006202…" />
<meta property="article:published_time" content="2016-01-19T02:00:07+00:00" />
<meta property="article:modified_time" content="2016-01-19T02:00:07+00:00" />
<meta property="og:site_name" content="Matt Cutts: Gadgets, Google, and SEO" />
<meta property="og:image" content="https://s0.wp.com/i/blank.jpg" />
<meta property="og:locale" content="en_US" />
<meta name="twitter:card" content="summary" />また、記事タイトルで検索してみるとページタイトルの語尾に「Matt Cutts」と追加され、書き換えられていました。
そこに表示されていたディスクリプションは、OGPに設定してあるだけで、メタタグの方は省略されているようでした。
強調タグに関して
強調タグ(strong)はなんとなく使っていないんじゃないかと予想してましたが、1ページに複数使用していました。
使い方も単語だけだったり、文章だったりと重要な箇所には使っているようです。
そしてbタグやiタグは使ってないようでしたが、emタグを使用していたということはstrong(強調)とem(ニュアンス)で使い分けているのでしょうか?
下記の記事にあるようにそれらの違いに関しては気にしなくていい、とのことだったんですが、なぜ使い分けているんでしょうか?
少し気になりました。
まとめ
簡単にまとめてみましたが結果、内部対策は最低限抑えていてとてもシンプルな構造という印象でした。
ざっとまとめると…
- canonicalは全てそのページに向けられている
- h1:サイトタイトル
- h2:記事タイトル
- h3:コメントボックスのタイトル
- h4:各コンテンツのタイトル
- ページ内の重要なテキストには強調タグを使用
- 適度な画像や外部(内部)リンクを使用
さらに、個別ページを何ページか見てみた感じだと、内部リンクも自然に設置されていて、クローラー対策も重要なんだなーっと思わされました。
適度な内部対策を行い、コンテンツ重視のサイト構築を行うことで、検索順位や被リンクは後からついてくる、といったSEO対策が今の検索結果に現れていると思います。
当然ですが、小手先のSEO対策は見当たりませんでした。
やはり基本はコンテンツあってのSEO対策です。
まずは競合に勝てるだけのコンテンツを更新することを考えましょう。