スマホから閲覧した時にページを瞬時に表示してくれるAMP(Accele rated Mobile Pages)が少し前に話題になりましたが、はてなブログではボタンひとつでこれに対応することができます。
最近、そんなAMPに対応しているページを実際に閲覧する機会も増えてきたと思いますが、表示速度が非常に速いです!
もし、まだ見たことがない方は下記のAMPサンプルページをスマホで開いて検索してみてください。
http://g.co/ampdemo
ただし、AMP対応している記事が検索結果に出ていない場合もあるので、AMP対応している新聞記事などのメディアを検索してみると良いでしょう。
このAMPの最大のメリットはページ自体が軽く、さらにキャッシュを使って表示するため、ページの閲覧を瞬時に行うことができるという点です。
スマホで閲覧する場合は通信環境がいつでも万全とは限りませんからね。
少しでも表示速度が速い方がユーザーにとっても、Googleが推奨とするユーザーエクスペリエンスを高めることに繋がります。
しかし、だからといって全てのページをAMP対応させるべきなのでしょうか?
ということで、はてなブログをAMP対応する場合のメリット・デメリットについてまとめてみたいと思います。
そもそもAMPとは?
AMPとはWebページの読み込みを高速化することを目的にAMPプロジェクトによって作られた仕組みのことを指します。
通常のサイトで表示するためには、AMP HTMLの導入やcss・jsなどの制限があり、多少手間がかかります。そして、AMPとは今のところ記事ページが表示の対象となっているので、サイトやブログの運営方針によって導入を検討するようにしましょう。
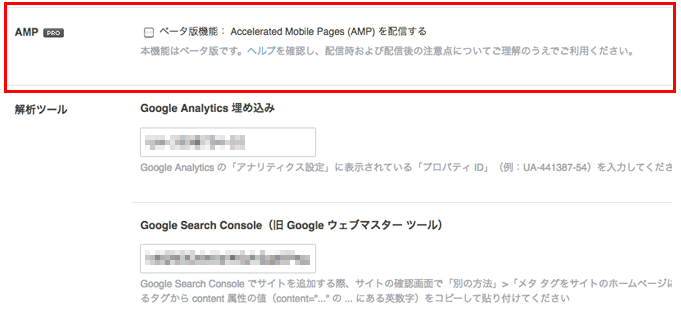
そして、このはてなブログでは、詳細>詳細設定のページから下記のようにAMPで発信するかどうかの設定をすることができます。※はてなProに限ります。

はてなブログでAMPに対応する際には、念のためこちらのヘルプを確認しておきましょう。
※こちらでも表記されていますが、AMPに対応するためには有料版「はてなPro」に限ります。
- はてなブログのデザインテーマは反映されません
- デザイン設定でカスタマイズできるサイドバーモジュールや、HTMLの自由記述(記事上下、ヘッタ、フッタなど)は配信されません
- 記事中の
style属性など、スタイル関連のHTMLは反映されません- 記事中のJavaScriptは反映されません(このため広告などが表示されないことがあります)
- (HTTPSでなく)HTTPで配信されている画像は表示されません(はてなフォトライフやInstagramなどはHTTPSに対応しています)
- AMPではページ上部にあるiframeの表示に制約があるため、例えば記事の先頭にブログカードを配置したときには表示されません
- はてなカウンターには対応していません(AMPで表示されてもカウントされません)
AMPのサンプルを見るとわかるように、cssやjsなどの制限があるため、独自のデザインテンプレートとして表示することができません。。
AMP対応のページはどこに表示されるのか?
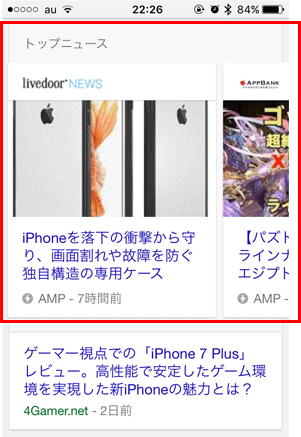
AMPに対応したページの表示は、通常の検索結果にも表示されるようになりましたが、それ以外にも、下記のように左右にスクロール可能なカルーセルと呼ばれる領域があり、通常の検索結果の上部に表示されるためトラフィックの向上が期待できます。

これを見てわかるように記事タイトルの下に薄く稲妻のアイコンと「AMP」と表示されていることがわかります。これがAMP対応している目印です。
AMP対応のメリットについて
はてなブログをAMP対応した場合のメリットとしては、やはりトラフィックでしょう。ただ、先ほども言ったようにどんなページでもAMP対応しているからといって上位表示されたり、カルーセル表示される訳ではありません。
基本的にはニュース記事や動画などに対してのものなので、AMP対応にメリットがあるかどうかなどしっかりと確認してから決めるべきでしょうね。
なお、AMP対応したページが上位表示されていれば検索結果にもアイコンが付きますし、カルーセル表示もされます。だからといって、AMP対応されているページが特別にSEOで上位表示される訳ではありません。
AMPのSEOは?
なので、AMPでSEO対策しようといったことは不可能です。まずは今まで通りコンテンツ重視の対策をして、ターゲットキーワードで上位表示を目指します。
そして、上位表示したページがもしAMP対応していればそれ以上のトラフィックが期待できるというものです。
AMP対応のデメリットについて
これは導入のコストと、広告の表示ではないでしょうか?はてなブログ(Pro)ならボタンひとつで対応することができますが、通常のサイトではAMP表示にはcssの制限があると説明した通り、通常のページとは別でAMPぺージを用意する必要があります。
さらに、jsの制限によりアドセンスが当初表示できないとされてきました。
トラフィックが増えても広告が表示されていなければ意味がない。。といった管理者も多いと思われます。そのため、AMP対応しても広告が貼れないのなら意味がないというデメリットも考えられます。
しかし、Googleもamp-adといったAMP対応の広告を貼ることが可能となってきているので、もしかするとサイトで記事を発信し続ける方は導入を検討するのではないでしょうか?
まとめ
ということで、はてなブログのAMP対応は有料版なら簡単に行うことができますが、メリット・デメリットを知った上で対応しましょう。
トラフィックが増えてもそれが本来のサイトの運営方針なのかどうか?など、サイトの目的を考えてみると対応するべきかどうかがわかると思います。
モバイルフレンドリーのように必ず対応しなければ検索順位に影響するものでもないので、個人的にはトレンドなどのブログでなければそこまで気にする必要も今はまだないような気がします。

なので、SEO対策のためにAMP対応するのはまず間違った考えだと思います。
目的がぶれないように対策を行い、ユーザーファーストを第一に管理していきましょう!
また、AMPのCSS設定方法についてはこちらの記事もご覧ください。