Webデザイナーやhtmlコーダーの方だとブラウザからソースを見る機会も多いかと思いますが、Firefoxではデフォルトのビューワーだとフォントサイズが大きく感じませんか?
Macだとまだ気になりませんが、Windowsだと毎回「Ctrl」と「-」を2回ほど押して確認して作業しています。何気にそれが当たり前になっていましたが、やっぱり不便だな〜と思い、フォントサイズを変更できないか?調べてみました。
意外にできた!Firefoxでソースビューワーのフォントサイズを変更する方法
環境は、Windows/Firefox 35(2015.1月)です。
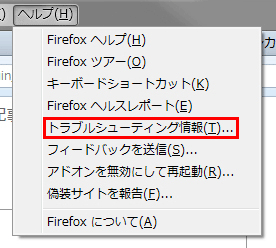
まず、ツールバーのヘルプから「トラブルシューティング情報」をクリックします。←こんなのあったのも知りませんでした…

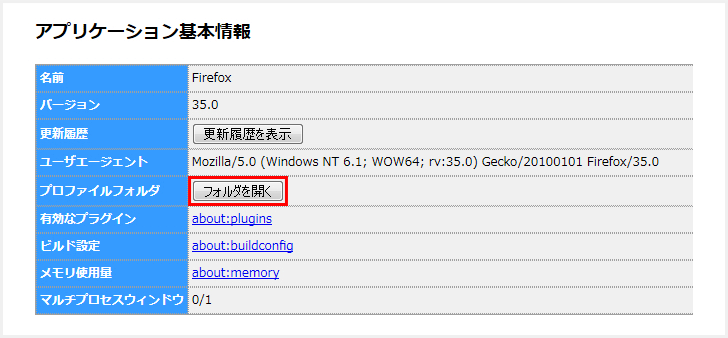
すると別タブで下記のページが開きます。

ここで「フォルダを開く」をクリックします。
開いたフォルダ内に「chrome」という名前のフォルダを新規作成して、そのフォルダ内に「userChrome.css」「userContent.css」という名前のファイルを新規作成します。
userChrome.cssには下記を記述してください。
@charset "utf-8";
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
userContent.cssには、
@charset "utf-8"; @namespace url(http://www.w3.org/1999/xhtml);
そして、このcssに追加して…
@-moz-document url-prefix(view-source) {
#viewsource {
font-size: 12pt !important; }
}
と書き、保存するとフォントサイズが変更されました!
コーディングなど確認する際にフォントサイズが無駄に大きいと効率も下がるので、気になる方は設定してみて!











ありがとうございます。ソースを見る機会が多かったのでほんと助かりました 感謝です
font さん
参考になってなによりです。
ご覧いただきましてありがとうございました。