ブログを投稿する場合、わかりやすく解説するために画像もよく使用するかと思います。
その画像を書き出す場合、どのファイル形式で書き出していますか?
主に画像を書き出す場合と言えば「JPG」が多いと思います。しかし、他にも「GIF」や「PNG」なんかも目にする機会が多いかと思います。
そして、この3つのファイル形式のうちのどれかで書き出していることが多いと思いますが、表現する画像によって正しいファイル形式を選択することで充分な画質で、さらにファイルの容量を極力減らすことができます。
Web上に表示する画像は、スマホにも流用していることも多いかと思いますので、画像ファイルはできるだけ軽くしておきたいところです。
こちらの記事にも書きましたが、画像を書き出してから圧縮するWebツールもあります。しかし、まずは適切な圧縮方法で書き出すことが大切です。

最近では、レスポンシブデザインが当たり前になっていますから、スマホでもストレスのない閲覧が求められます。

そのため、画像ファイルの容量も簡単に圧縮することができるので、できる限り軽くしておきたいところですよね?
では、今回はこの画像の書き出すファイル形式の使い分けについてご説明したいと思います。
画像ファイルの特徴
JPGについて
「JPG」は、よく目にする主流とも言える画像のファイル形式で、みなさんもよく使っているのではないでしょうか?
しかし、画像によっては無駄にファイルの容量を増やしているだけの場合もあります。
JPGに適している画像は主に写真のような細かい画素を扱うファイルです。
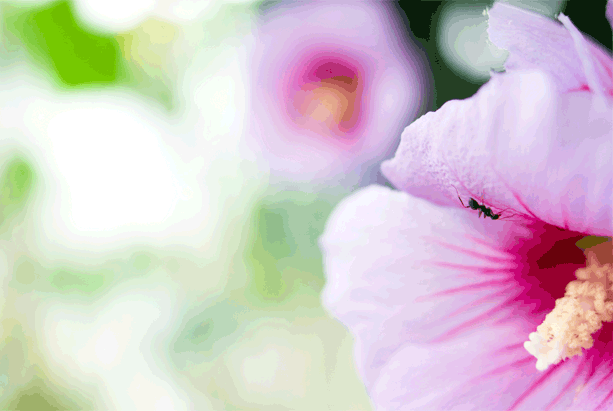
ここでは例としてこちらの画像を書き出して比較してみたいと思います。
(この写真は私が撮ったもので…また改めて使用したカメラ・レンズなど記事にしてみたいと思います。)

この画像をPhotoshopで書き出してみると、画質を100にするとファイルサイズは106KBとなりました。
GIFについて
次にGIFについてです。このファイル形式は写真というよりイラストのような、比較的画素数が少なく、グラデーションなどを使っていない、色がパキっとした画像の場合に有効なファイル形式です。
同じく、先ほどの画像を書き出してみると、この画像の場合だと74.44KBとなりました。軽くなりましたね!
と言っても、写真画像をGIFで書き出そうとすると、多くの場合は重くなります。
そして特徴としては、グラデーションの部分の表現にJPGとの違いが見られます。
また、写真でJPGよりもGIFで書き出した方がファイル容量が圧縮されるということは、その画像はGIFで充分表現できる画素のファイルであることとも言えます。
しかし、書き出した結果の画像を見てわかるようにボケた背景のグラデーションの部分がJPGとは異なる結果となるため、この辺りを見極めてJPGかGIFを選択しましょう。

個人的な話になりますが、私の場合は基本的にJPGかGIFだけを使用します。
そして適切なファイル容量で充分な表現ができれば、その圧縮方法で画像を書き出します。
JPGで表現したいけどもう少し圧縮したい…
そしてJPGの話に戻りますが、たまにJPGで書き出した時にもう少しファイル容量を圧縮したい…という場合があります。
そんな時はPhotoshopで書き出す際に画質を変更して調整します。
以下の画像は先ほどJPGで書き出した画像を画質50にしてみたものです。
すると、ファイル容量が18.33KBにも減っているにもかかわらずこの画質です。

GIFと比較すると違いがわかりますが、最初のJPG画像と比較するとあまり違いはわからない程度だと思います。
このように、無駄なファイル容量を節約するためにも、ちょっとした設定でこんなにも画質に変化がないままの画像を書き出すことができるんですねー!
これは試してみることを強くおすすめしますよ!
PNGについて
最後に、先ほどの画像をPNGで書き出したところ、251.1KBにもなりました。。
そのため私は、PNGはある条件以外では使用しません。
その条件というのは、PNGの特徴でもある背景を透過で保存できるということです。
Webデザインに携わる方ならわかると思いますが、親divにposition:relative;を指定して、その子divにposition:absolute;を指定すると思い通りの場所にオブジェクトを配置することができます。
これを利用するとかなり表現力が上がります。
これは、私も含めWebデザインを制作する方にとってもかなり重宝されているのではないでしょうか?
もちろん、スマホでの閲覧を考慮したレスポンシブデザインでも正しく配置されるようにcssの調整が必要ですが、デザインの表現方法がかなり柔軟に広がるため、私は必要に応じて使っています。
話しは戻しますが、基本は画像によってJPGかGIFのどちらかで書き出しています。
まとめ
と、ざっとJPGとGIFとPNGについて、かなり個人的な意見が多かった記事となってしまいました。。
簡単に言うと、適切な画像ファイル形式で書き出しましょう!ということで、何でもかんでもJPGで書き出していては表示速度にも影響を及ぼしてしまうということです。
実際に私も、アクセスして少しでも待ち時間があればすぐに検索結果に戻って、違うサイトで調べようとします。
検索順位を決める内部・外部対策も重要ですが、こういった画像ファイルの容量についても閲覧してくれるユーザーのために気を付けたいところですね。
まずは、JPGかGIFどちらかを写真によって選べば充分かと思います。
そして、写真の場合でも先ほどのように場合によってはGIFで充分な画質を保つこともできますし、逆にJPGの方が画質も良く、ファイルが軽く済む場合も考えられます。
色々と試してみると適切なファイル形式が何なのかがわかるようになりますので、ぜひぜひ試してみて下さい!
あとは必要に応じてPNGで書き出して表現しましょう。