今回は、はてなブログのスマホ用ヘッダーのカスタマイズについてのお話です。
まず、はてなブログのデフォルトのスマホ用テンプレートのまま使っている方も多いかと思います。(私もそうでした。。)
しかしこのテンプレートのヘッダーってファーストビューでけっこうな領域が取られちゃうんですよね…特にスマホならなおさらです。これって訪問してくれたユーザーにとって別に見なくても良い部分でもあるので必要最低限にしたいところです。
そこでタグをちょっと見てみると非常に簡単にすっきりと見せることができたので、ぜひ皆さんにもご紹介したいと思います!
コピペと一部差し替えだけで切り替えることができ、気に入らなければ追加したコードを削除するだけの簡単作業なので、ぜひ試してみてくださいねー。
はてなブログのスマホ用ヘッダーをすっきりさせてみる
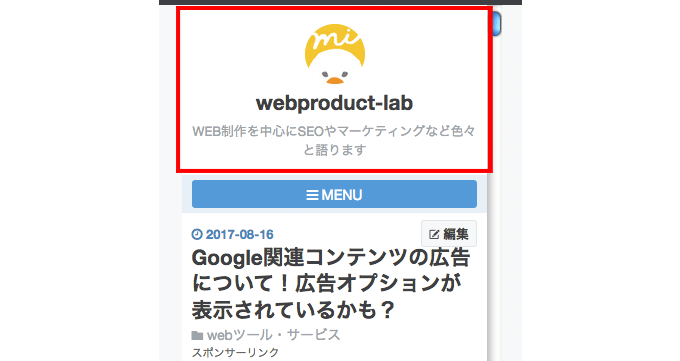
まず今回の対象となるテーマは下記の状態のもので、赤枠のヘッダー箇所をすっきりとさせてみたいと思います。(※下記画像はPCの管理画面からスマホ用のページを見たものです)

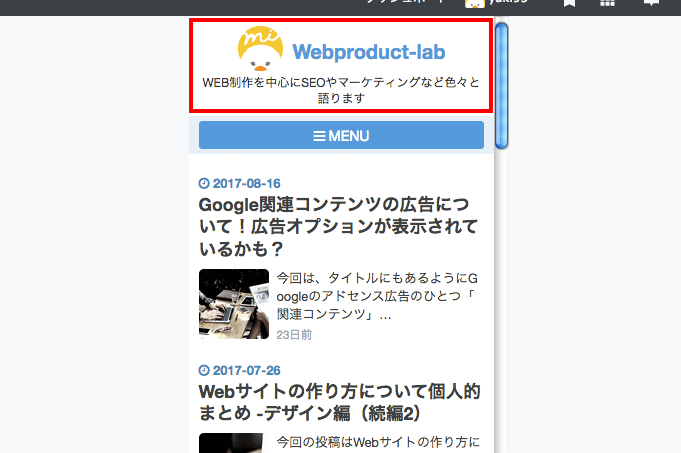
上記のヘッダーを今回のカスタマイズによってこのように整理させてみたいと思います。あまり変わってないように思われるかもしれませんが…実際スマホで見てみるとけっこう印象が変わります!

あまりヘッダーを作り込む時間がない方や、ぱぱっとデフォルトではないヘッダーにカスタマイズしたい方向けの内容かもしれません。
アイコンの大きさも変更可能なのでブログタイトルや説明文の文字量などによって調整してみてくださいね。
このカスタマイズの条件について
それと、このカスタマイズを利用するにはレスポンシブデザインを使っていないことが前提となります。もし試したい場合は、管理画面のフッタ > 詳細設定にある「レスポンシブデザイン」のチェックを外しておきましょう。
また、はてなブログのProへの申し込みも必要となります。
はてなブログはProにした方が色々と表現の幅が広がるので無料コースの方は検討してみてはいかがでしょうか?コース変更などについてはこちらの記事もご覧ください。

htmlとcssを追記する
ではhtmlとcssを記述するわけですが、このカスタマイズは現在表示されているヘッダーを一旦display:none;によって非表示にして新たにヘッダーを用意するといった考え方になります。
そのため気に入らなければ追記したタグを削除するだけでいつものヘッダーに戻すことができるということですね。
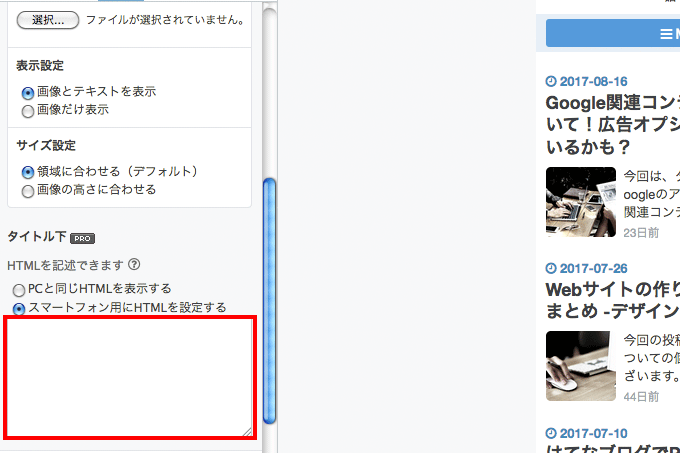
追記する場所はこちらです。
デザイン > スマートフォン > ヘッダ > タイトル下

そして追記するhtmlとcssがこちらになります。
デフォルトのスタイル名を流用しても良かったんですが、何かとカスタマイズしていて万が一重複してしまうことを想定して別の名前に書き換えてあります。
<!--header css-->
<style>
#header {display:none;}/*現状のヘッダーを非表示*/
#header_new {padding:10px; background:#fff;}
#header_new .logo_wrap {margin:0 auto; display:table;}
#header_new .header_blog_icon {display:table-cell;}
#header_new .header_blog_icon img {/*background:#fff; border: 4px solid #fff;*/ border-radius:45px; height:45px; width:45px;}/*アイコンのサイズ(縦横と角丸の数値は合わせてください)*/
#header_new h1.header_title {margin:0; padding:0 0 0 10px; font-size:20px; display:table-cell; vertical-align:middle; text-align:left; position:relative; top:-4px;}/*タイトルの位置を微調整した場合はtopの数値を変更してみてください*/
#header_new h1.header_title a:link {color:#3498db;}
#header_new h1.header_title a:visited {color:#3498db;}
#header_new h2.header_description {margin:0; font-size:12px; color:#333; font-weight:normal; text-align:center;}/*説明文の装飾*/
</style>
<!--header css-->
<!--header html-->
<header data-brand="hatenablog" id="header_new">
<div class="logo_wrap">
<div class="header_blog_icon">
<a href="/">
<img alt="ブログタイトルなど" src="ご自身のアイコンへのパス"></a>
</div>
<h1 class="header_title">
<a class="blog-title" href="/">ブログタイトル</a></h1>
</div>
<h2 class="header_description">ブログの説明</h2>
</header>
<!--header html-->
基本は上記タグを「タイトル下」に追加してアイコン画像のパスとaltとブログタイトルと説明文を差し替えるだけです。
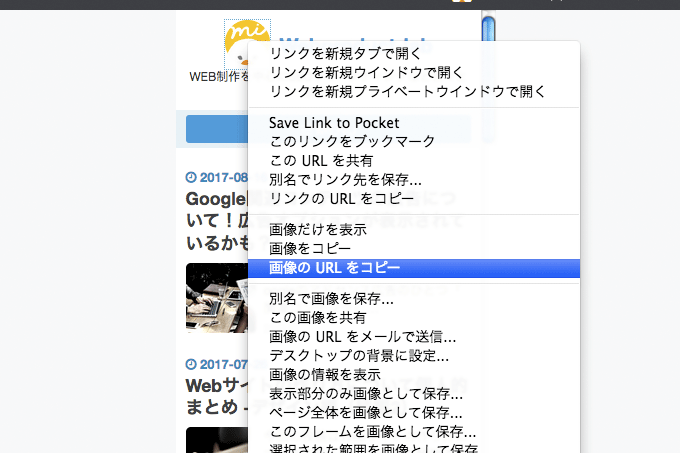
このカスタマイズは現状のブログアイコンを流用しているので管理画面でスマホ表示にしてみて画像へのパスを確認して差し替えてください。(下記のようにURLをコピーしても良いですね。)

そしてブログタイトルや説明文はh1とh2タグが設定されているのでその変も考慮した上で決めましょう。(h2が必要なければhtmlから削除しちゃってください)
カスタマイズについて
このカスタマイズについて補足ですが、この組み方はアイコンとタイトルをひとつのdivで囲み、ブログ説明文は別の扱いとなっています。
タイトルは2行になっても良いように左揃えにしてあります。その場合はfont-sizeやpositionで設定してあるtopの数値で縦の位置を調整してみてください。(今回のように1行の場合はtop:-4px;を指定しています。)また、2行で微調整を行いたいならline-heightで行間を調整してみても良いかもしれませんね!
そしてh2のブログ説明文も文字数によっては左揃えの方が良いかもしれませんので、見た目によってtext-alignをleftに変更してみてください。
AMP用ページについて
ちなみにAMP用のページにはhtmlを記述する欄がありませんので、今回の方法を使うことはできません。。cssだけでうまく見せることができればまた別でご紹介したいと思います。
そしてAMPページと言えば…ちょっと余談ですが、先日AMPページにもアドセンスの関連コンテンツを表示させることができることを知りましたのでよく見られているページにだけ導線を設置しておきました。これで訪問別PVも上がれば良いかな?と思います。
まとめ
ということで今回は「はてなブログ スマホ用ヘッダーのカスタマイズ」についてご説明しましたが、なぜヘッダーを整理したいと思ったかというと…Googleのアナリティクスを見てみるとトップページが意外にも多く、詳しく見てみると各個別ページに訪問した後、多くの場合は離脱しているようでしたが、その他の行動として記事下の関連記事、またはブログトップへ遷移しているようでした。
そのため、次のページを読んでもらうためのUIなんかもしっかりと考える必要があるのでは?ということでとりあえずファーストビューを改善したかったというわけです。
と言ってもこれだけで劇的に改善されるとは考えにくいんですけどね。。
しかし、最近では検索の数がPCよりもスマホの方が多いのでこういった改善は少しずつでもやっておきたいですね。
最後に、今回ご紹介したカスタマイズはタイトル下への追記と一部差し替えするだけの簡単なものでしたが、一応ブログの見た目を変更するので、もし心配であれば何かとバックアップをとっておくことをおすすめします。
気になる方はあくまで自己責任でやってみてくださいねー!それでは!